ホームページを作るにはHTML・CSSが最低限必要な要素で、レベルが上がるとPHPやJavaScript、JQueryなど複雑なプログラムが関係してきます。前回紹介させて頂いたサーバーやドメインの用意が完了した人へホームページの設置とHTMLという骨組みの仕方を説明してきます。
サーバーとドメインの契約が終わったらさっそくホームページを作っていきます。
1からHTMLやCSSで作るのは正直言って難しいですし、時間がかかるのでCMSというツールをインストールしホームページの簡略化をしていきます。よく使われるのはWordPressやJimboなどありますが私が使っているWordPressのご説明をします。

目次
【WordPress】のインストールをしよう!
サーバーの契約でCMS各種のインストールがボタン一つでできるようになっているので、インストールはめちゃめちゃ簡単です。昔は本家からダウンロードしてきてデータベースとの連結の設定したりと面倒だったのに(笑)
mixhostでWordPressのインストールを説明していきます。
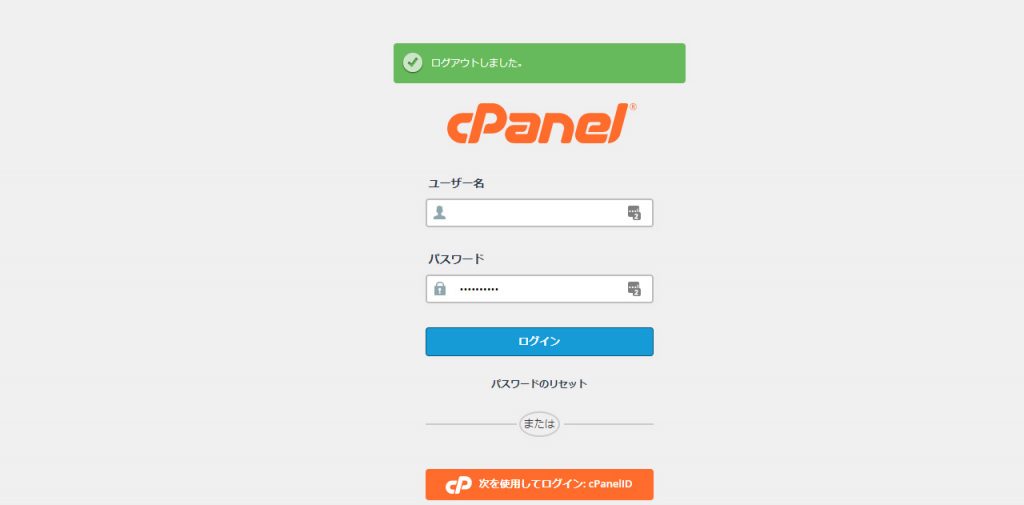
コントロールパネルにログイン
まずはコントロールパネル(管理画面)へログインします。各サーバー会社に契約するとメールでIDとPWが送られてくるので必ず保存しましょう。IDとPWを入力しログインします。

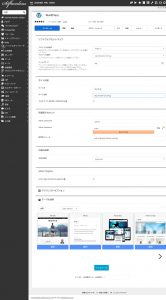
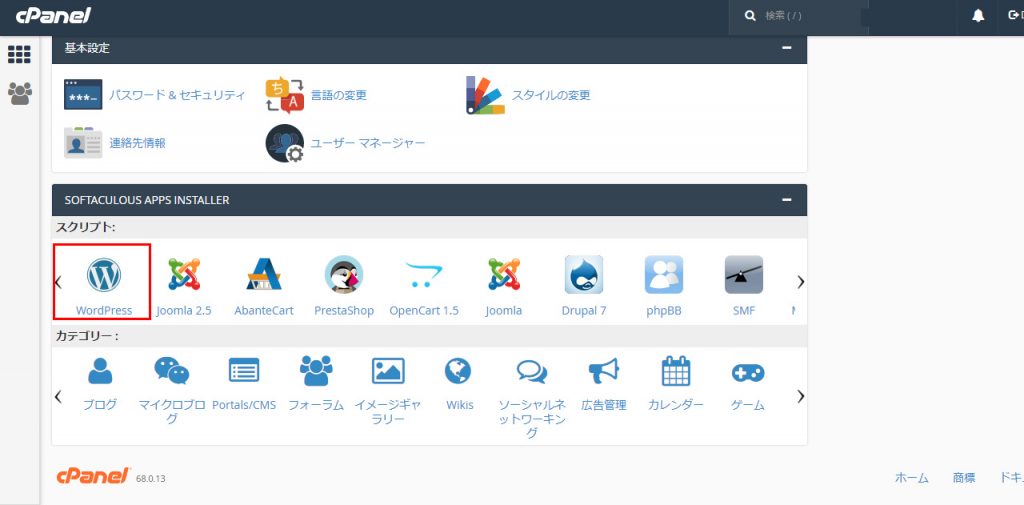
画面下にある「WordPress」をクリックし、次の画面で「Install Now」をクリックすると設定画面へ移行しますので、自分の条件にあった内容を入力します。


WordPressのインストールに必要な設定
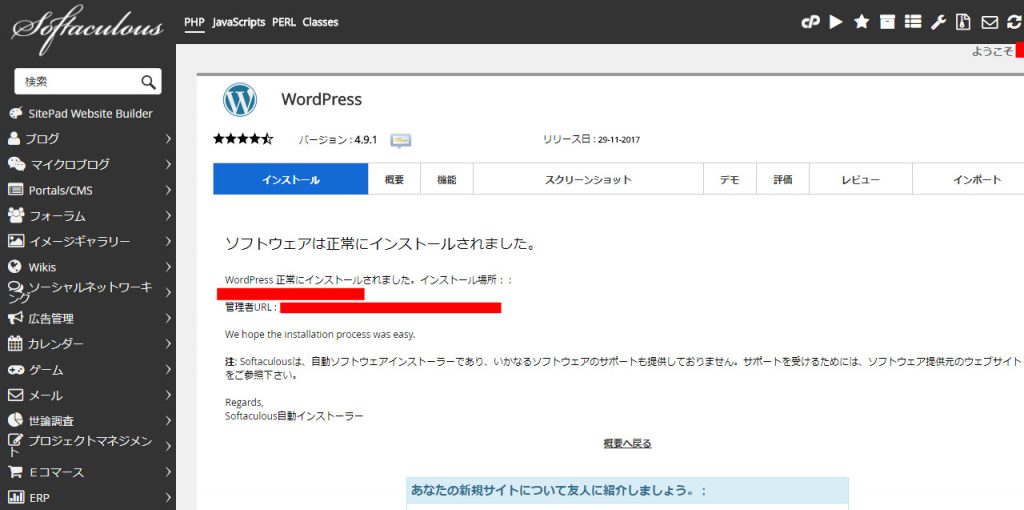
インストールのボタンをクリックすると完了です。
次の画面で管理画面へのアクセスURLなどが表示されますので、メモして保存しておくといいと思います。
私は表示されたURLへアクセスし、ブックマーク(お気に入り)に登録してます。

まとめ
インストールは以上で終了です。他のサーバー会社でのインストールでもこのように簡単にインストールできます。インストール自体は適当に進めても問題なく終了しますので、気兼ねなく進めていきましょう。
難しく、面倒になるのはインストール後に行う、ホームページのための初期設定(プラグイン・テーマの選択・レイアウト)です(笑)
ホームページで追加(設定)したほうがいいプラグインやおすすめのWordPressテーマを別のページで紹介します。